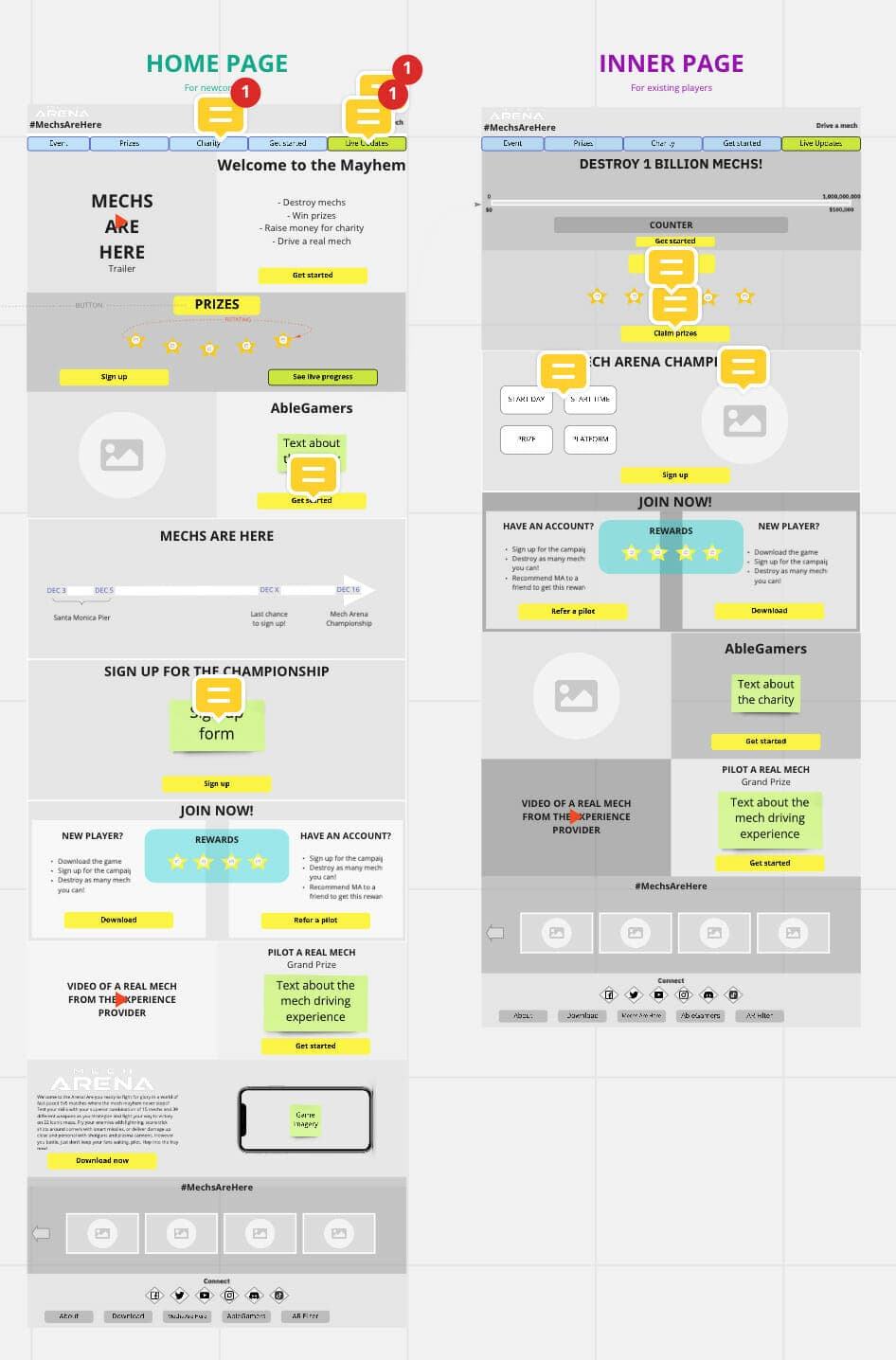
I was approached by creative agency Kairos Media to design and develop a microsite to promote an international gaming competition campaign for Mech Arena, a mobile game. Kairos had a basic wireframe signed off by the client and only two weeks until the competition launched.

Microsite requirements
- ‘Wow’ factor. The site needed to be exciting and tantalising as the grand prize for the competition - the chance to pilot a real-life mech (think ‘giant robot you can climb inside’).
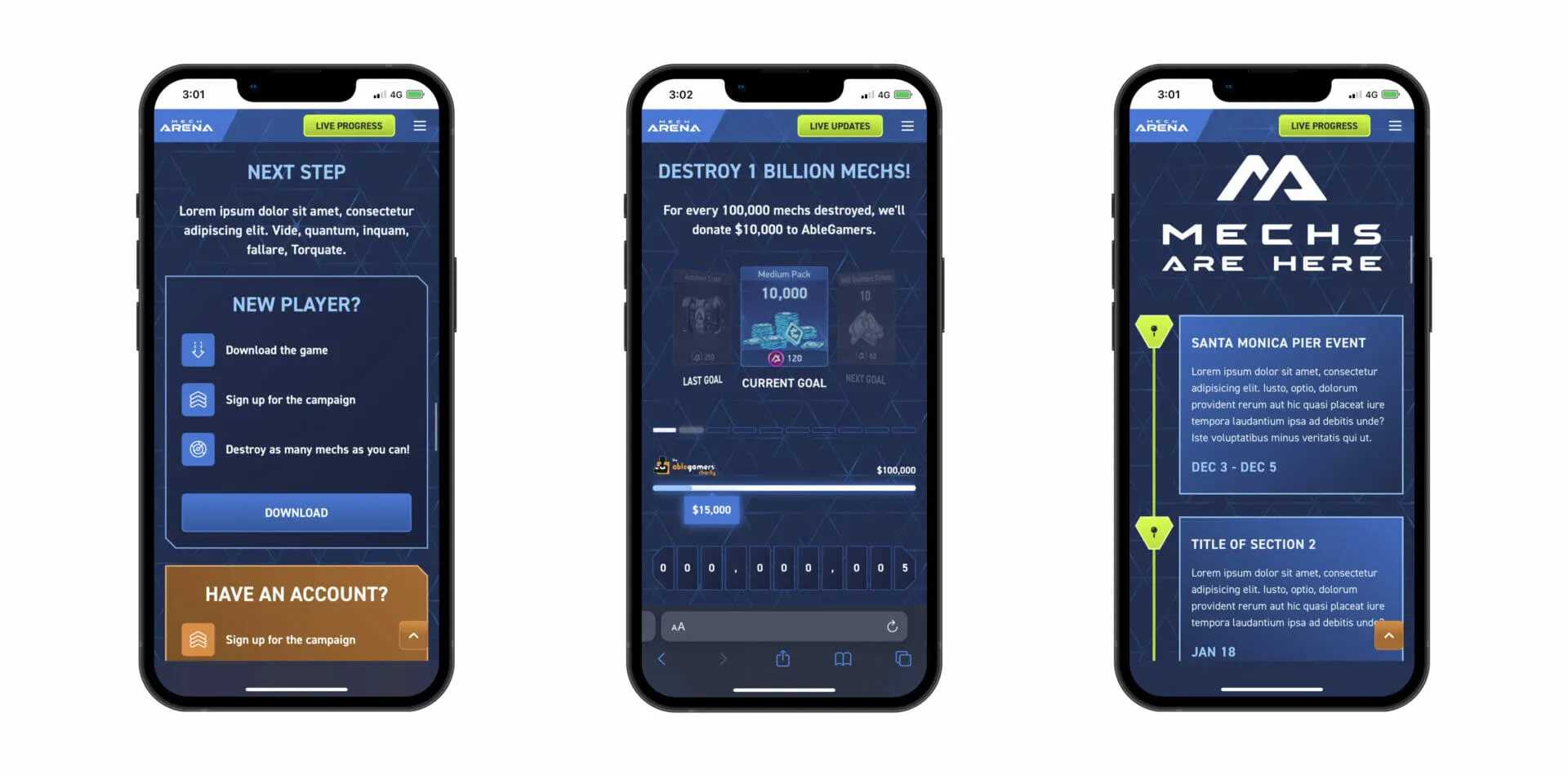
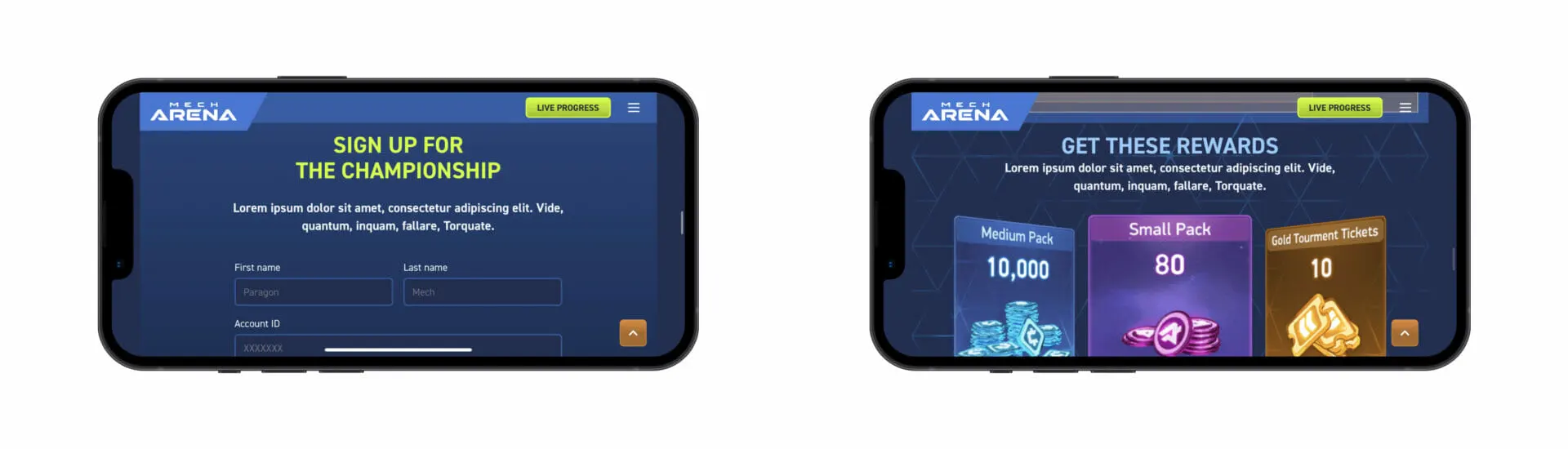
- Optimise for landscape mobile. The microsite could only be accessed via a link in the mobile game, so the pages needed to work perfectly on (small) horizontal screens.
- Time is of the essence. I was only given two weeks to complete the site before the competition launch.
Design and development
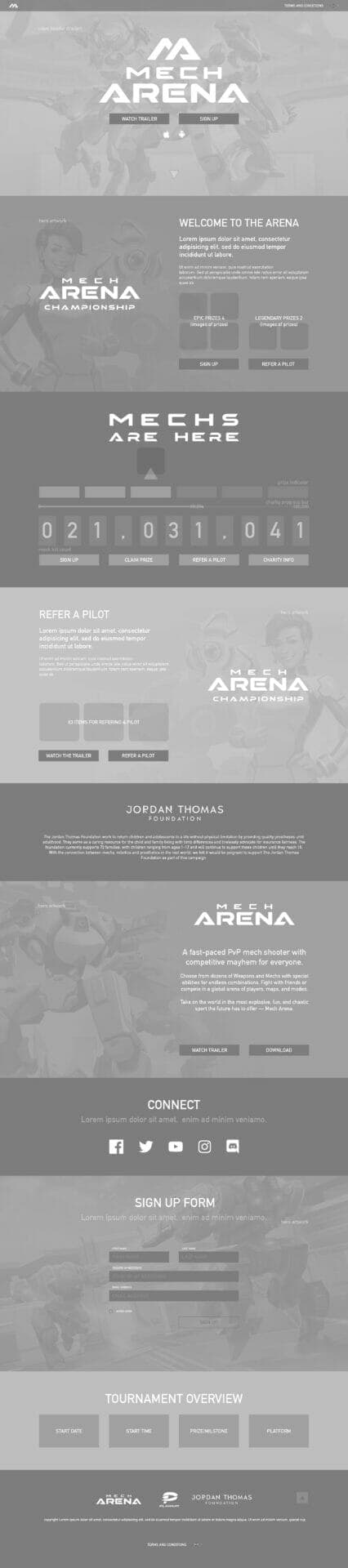
The microsite was targeted at existing players and only accessible through a link within the game itself. Therefore the site needed to have the same futuristic look and feel like a continuation of the game itself. I borrowed elements from the game UI to use on the site.
Due to the swift turnaround needed, there wasn’t enough time for me to design upfront, get approval and then develop the site. Instead, I broke the site down into its constituent parts and focused on the most important and complicated sections first. At the end of each day, I had a finished section ready for client feedback and approval. This allowed me to iterate fast and adapt the design in response to the client’s demands.
The microsite was built using plain HTML and CSS so it could easily integrate with Kairos’s competition platform. I used Tailwind CSS for the styling as it facilitates rapid design and development without creating bloated stylesheets. I also incorporated reveal animations to make the page feel exciting and dynamic as the user scrolls down and learns more about the competition.
Challenges
A couple of days before the deadline the client completely changed their mind on site requirements and the design they wanted. Although this was frustrating, I knew it was important to deliver what the client wanted and have the site ready before the deadline.
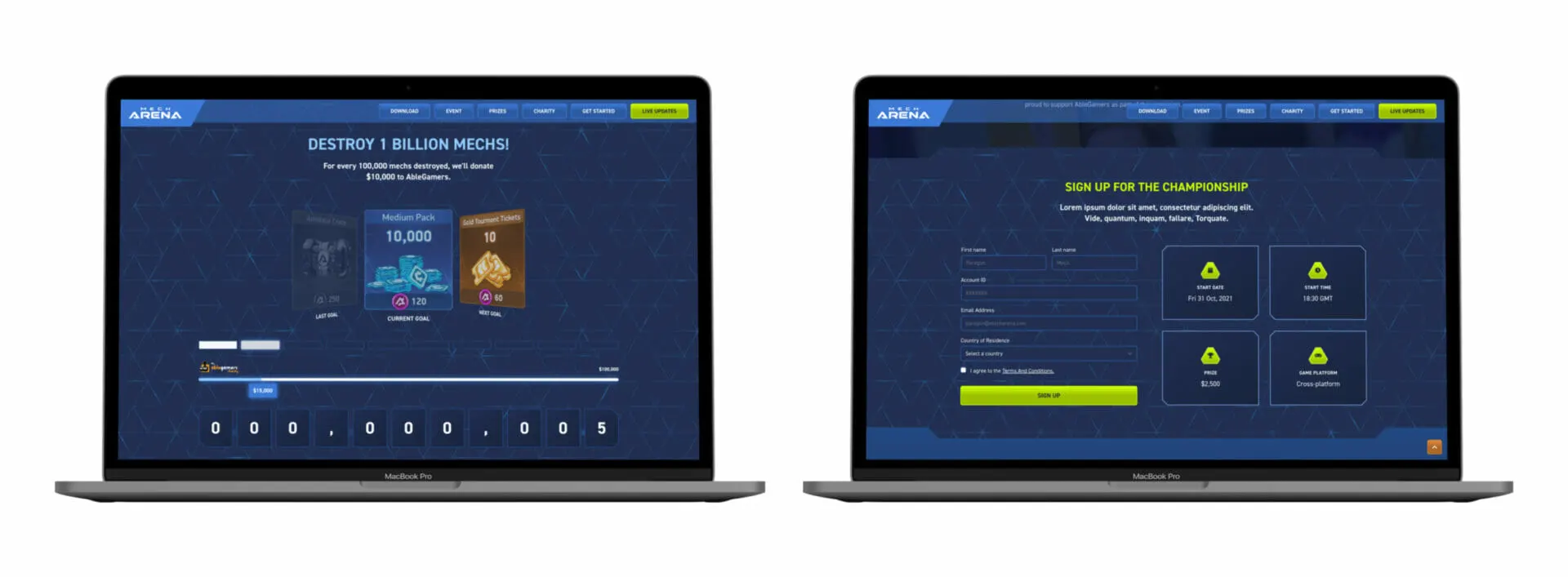
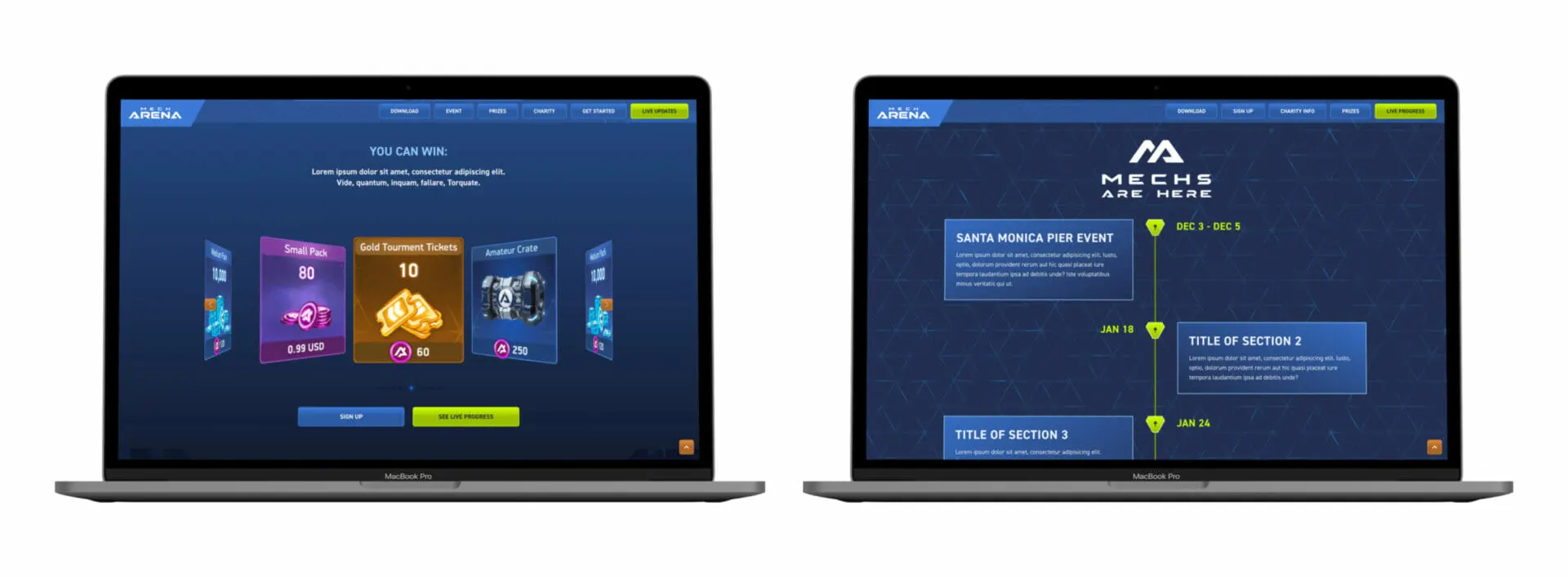
The campaign would also now be promoted via physical and online advertising which meant the microsite also needed to be optimised for desktop and portrait mobile. I redeveloped the site on this basis, adding in additional pages and support for all screen sizes.

The new requirements
Result
Ultimately I was able to meet the new requirements before the deadline and produce an exciting website that drew gamers in. Kairos and the client were enthused with the end result and the campaign was a great success.
Learnings
- Being adaptable. Due to the quick turnaround required, I regularly worked on this project in the evenings so that the agency could gather feedback from the client during the day. I would then action this feedback the following day. I found that this asynchronous workflow allowed for a very quick iteration cycle and meant we could pull off the project within a short timeline.
- CSS performance. Not all CSS selectors and styles are created equal. After creating some sophisticated visual effects, I realised that these wouldn’t be suitable to use on less powerful mobile devices. I had to rewrite the code and use more performant styles to ensure the microsite ran smoothly on all devices.